WordPress släpptes i Maj 2003 och efter 20 år används det som en gång började som en enkel plattform för bloggar mer än en tredjedel av alla webbplatser. Det användes till en början som en plattform för personliga bloggar men används nu för alla möjliga typer av webbplatser, allt från företagshemsidor till tidskrifter och e-handel.
Då WordPress bygger på öppen källkod, alltså att vem som helst kan och får modifiera, vidareutveckla och ändra koden efter eget tycke var det naturligt att bygga det med stöd för vidareutvecklingar man enkelt kan paketera som plugins. Ett plugin är alltså en bit kod som lägger till eller modifierar funktionaliteten av systemet.
Det finns över 60.000 officiella plugins att ladda ned på https://wordpress.org/plugins/ vilket tydligt visar hur aktiva plattformens användare är. Trots att det finns en uppsjö av plugins som gör än det ena och än det andra uppstår det relativt ofta situationer då man är i behov av något helt unikt. I många fall finns snarlika plugins eller plugins som nästan men ändå inte riktigt gör det man vill åstadkomma. I många lägen är det helt enkelt lättare att utveckla ett plugin som gör exakt det man vill att det skall göra än att försöka hitta ett plugin som nästan gör det man vill att det skall göra och därmed tvinga en att antingen anpassa sin idé efter de plugins som står till buds eller nöja sig med att det nästan gör det man vill att det skall göra.
Att utveckla ett eget plugin kan vara väldigt enkelt, vilket jag kommer att visa längre ned, eller väldigt omfattande vilket får bli ett senare inlägg. Det beror helt på vilken funktionalitet man vill uppnå, en väldigt komplex funktionalitet kräver ju också ett mer komplext plugin. Men. I detta inlägg skall jag visa hur du kan bygga ett väldigt enkelt plugin. Att utveckla plugins till WordPress kräver en viss kunskap inom programmering och då främst i språket PHP för logiken, men även HTML och CSS samt Javascript används allt som oftast för presentationen. Vill du lära dig mer om PHP kan du alltid börja med lite tutorials på https://www.w3schools.com/php/default.asp.
Det plugin vi skall utveckla nu är ett enkelt plugin för att lägga till en liten signaturtext efter varje blogginlägg. Inget märkvärdigt alls men ändå något användbart och något som visar hur simpelt det kan vara att utveckla ett eget plugin till WordPress.
Guiden nedan utgår från att du redan har installerat WordPress på en server eller webbhotell och därmed har möjlighet att ladda upp och installera plugin i systemet.
Skapa ditt nya plugin till WordPress
1. Skapa de nödvändiga filerna på datorn
Skapa en ny mapp någonstans på din dator som du döper till ”the-special-wordpress-plugin”, du kan så klart döpa katalogen till precis vad du vill, men i denna guiden kommer jag att referera till pluginet som just ”the-special-wordpress-plugin”. I din nyskapade katalog skapar du en ny fil med filnamnet ”the-special-wordpress-plugin.php”, filändelsen .php betyder att det är en php-fil du har skapat. Du kan skapa den med valfri text-editor, det är i nuläget bara en tom fil.
- Skapa en katalog/mapp på datorn som du döper till det du vill att ditt plugin skall heta.
- Skapa en ny tom php-fil med samma namn.
2. Ange information om pluginet
Det första du måste göra i ditt nya plugin är att ange lite information om pluginet. Denna information visas sedan i listan bland dina installerade plugins inne i WordPress. Absolut minimum med information som måste anges är ett namn för pluginet. Detta är obligatoriskt för att det skall fungera. Övrig information vi anger här nedan är inte obligatorisk men något som rekommenderas. Informationen vi anger kallas för en ”header comment” och det är egentligen precis vad det är, en kommentar. Här nedan är ett exempel från utvecklarhandboken WordPress själva tillhandahåller:
<?php /* * Plugin Name: My Basics Plugin * Plugin URI: https://example.com/plugins/the-basics/ * Description: Handle the basics with this plugin. * Version: 1.10.3 * Requires at least: 5.2 * Requires PHP: 7.2 * Author: John Smith * Author URI: https://author.example.com/ * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html * Update URI: https://example.com/my-plugin/ * Text Domain: my-basics-plugin * Domain Path: /languages */
Av alla dessa rader är det alltså egentligen bara den första som är absolut nödvändig, nämligen ”Plugin Name: My Basics plugin”. Vill du läsa mer om vad dessa kommentarer fyller för funktion eller vilka fält som finns tillgängliga rekommenderar jag dig att läsa på följande sida: https://developer.wordpress.org/plugins/plugin-basics/header-requirements/
Då vi skall hålla det enkelt i denna guiden kommer vi använda följande informationskommentar istället:
<?php /* * Plugin Name: The special WordPress plugin * Description: A simple but very special plugin that shows a short signature after the post content. * Version: 1.0 * Author: Kristoffer Pihlfelt */
Ganska enkelt och självförklarande eller hur?
- Plugin name – pluginets unika namn.
- Description – en kort förklaring av vad ditt plugin faktiskt gör
- Version – vilken version av pluginet som är installerat, i framtiden kanske du bygger ut det och då är det en ny version t.ex 1.1 eller liknande.
- Author – vem det är som skapat pluginet En gemensam nämnare för fälten ovan är att alla dessa syns inne i admin, i listan över installerade plugins.
Glöm inte att innesluta allt innehåll i filen med php-taggen ”<?php”, om du inte gör det kommer det inte att tolkas som php av servern.
3. Pluginets logik
Faktum är att kommentarsfälten vi nu angett i vår fil (the-special-wordpress-plugin.php) räcker för att det skall räknas som ett plugin. Det går att installera det som det är utan att det skulle uppstå några fel. Men. Det har ju ingen funktionalitet ännu och skulle därmed inte tillföra någon nytta. Det skulle bara vara ett tomt plugin. Vi vill ju att det skall utföra något också.
I det här fallet vill vi alltså lägga till en enkel textrad efter varje inläggs innehåll. Det vi gör först är att bestämma vilken ”filter hook” vi skall använda. Filter hooks används för att modifiera, manipulera eller ”filtrera” den data WordPress hämtar via sina standardfunktioner. I vårt fall vill vi modifiera textinnehållet på alla inlägg och lägga till en ny textrad under huvudinnehållet och då finns det en hook som heter just ”the_content”. Så. Vi börjar med att lägga till ett filter som appliceras varje gång ”the_content” triggas av wordpress.
Filter hook:
add_filter( 'the_content', 'add_signature_after_the_content' );
Raden ovan lägger till ett filter med add_filter(’hook’, ’callback’), callback är den funktion vi skall skriva här näst, den som faktiskt gör något med datan som hämtats vid den aktuella hooken ”the_content”. I vårt fall döper vi funktionen till ”add_signature_after_the_content”, det är alltid bra att försöka döpa funktionerna till något begripligt och självförklarande.
Callback:
function add_signature_after_the_content( $content ) {
// Den signatur vi vill skall synas efter inläggets innehåll
$signature = "<p>Skrivet av <strong>Kristoffer Pihlfelt</strong></p>";
return $content .= $signature;
}
I vår funktion/callback har vi parametern/variabeln $content tillgänglig, den finns tillgänglig via hooken/kroken:
apply_filters( 'the_content', $content );
apply_filters() är alltså den hook vi kan ”kroka” fast nya filter på via add_filter(). Vi har då tillgång till parametern som apply_filters(’the_content’, $content) använder, nämligen $content som är själva inläggets innehåll.
Vi går igenom funktionen rad för rad.
- Rad 1 – Själva funktionen och den parameter vi får från kroken.
- Rad 4 – En variabel som innehåller själva texten vi vill lägga till efter det övriga innehållet
- Rad 6 – Vi returnerar innehållet plus vår variabel som innehåller vår nya signatur som en textsträng.
- Rad 7 – Stäng funktionen
I sin helhelt bör nu vår fil the-special-wordpress-plugin.php innehålla följande:
<?php
/*
* Plugin Name: The special WordPress plugin
* Description: A simple but very special plugin that shows a short signature after the post content.
* Version: 1.0
* Author: Kristoffer Pihlfelt
*/
// Lägg till ett filter till hook/kroken 'the_content' med funktionen 'add_signature_after_the_content' som callback
add_filter( 'the_content', 'add_signature_after_the_content' );
// Vår callback/funktion som modifierar innehållet (alltså parametern $content)
function add_signature_after_the_content( $content ) {
// Vår signatur som en textsträng
$signature = "<p>Skrivet av <strong>Kristoffer Pihlfelt</strong></p>";
// Returnera innehållet plus vår signatur
return $content .= $signature;
}
Det var allt. Nu har vi skapat ett väldigt enkelt plugin som faktiskt gör något. Nu är det dags att installera det.
4. Packa ihop, ladda upp och aktivera pluginet
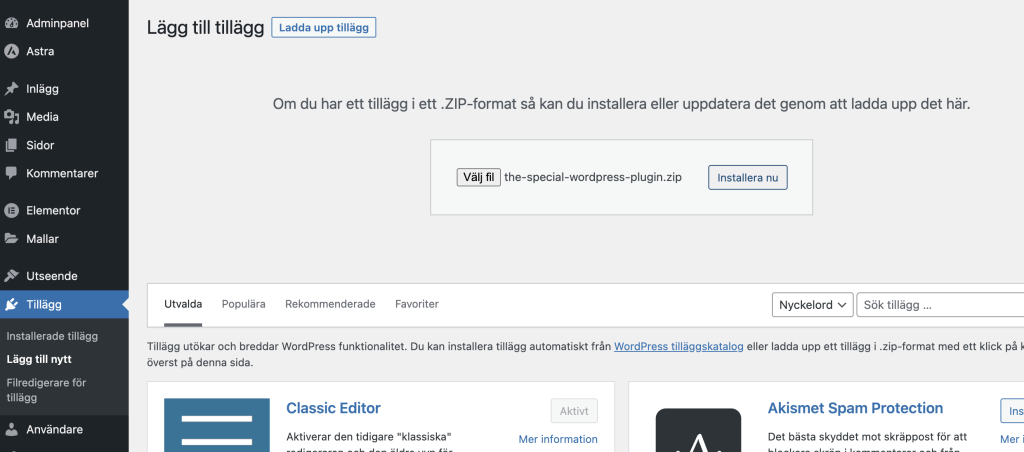
Nästa steg är att komprimera filen till en ZIP-fil och hur du gör detta beror lite på vilket operativsystem du använder. Använder du t.ex Mac är det bara att högerklicka på katalogen du skapat, den som heter ”the-special-wordpress-plugin” och välja ”komprimera”. Efter det måste du logga in i WordPress och välja ”Tillägg” -> ”Lägg till nytt” i vänstermenyn.
Välj den komprimerade filen du nyss skapat enligt bilden nedan:

Tryck sedan på ”Installera nu” och efter installationen behöver du även klicka på ”Aktivera” för att just aktivera ditt nya plugin.
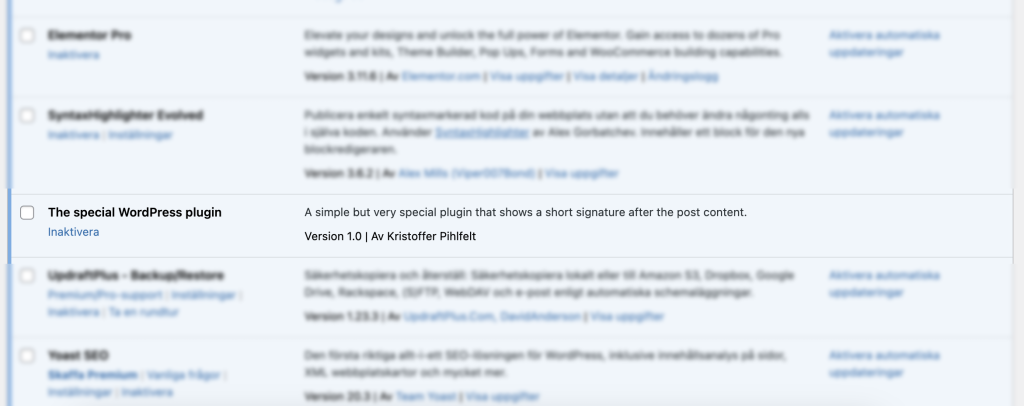
Om du sen från vänstermenyn går till ”Tillägg” -> ”Installerade tillägg” får du fram en lista över alla dina installerade tillägg/plugins. Som du ser på bilden nedan syns allt det vi från början la in som en informationskommentar nu vid ditt plugin.

Det var allt. Nu är ditt nya plugin installerat, aktiverat och fungerar. Efter innehållet i varje nytt inlägg du skapar kommer texten ”Skrivet av Kristoffer Pihlfelt” att synas. På detta inlägg som du läser just nu skulle det alltså se ut enligt följande:

Det var allt. Jag hoppas att du lärde dig något av den här lilla guiden och att du tillskansat dig lite bättre förståelse för hur du kan komma igång med att bygga egna plugins. Om du har några frågor är det bara att ställa dem i kommentarerna nedan.
Tack för att du läste!


